Today, I’m celebrating the soft launch of a client’s new website and the very first use of LVB art to illustrate a company’s services. LVB felt honored to participate in Lynker Intel’s website rebrand and help future clients navigate the environmental firm’s core capabilities in climate change modeling, natural hazards assessments, water supply planning, and infrastructure risk forecasting.
Former client, Graeme Aggett, invited LVB to create a custom art piece for Lynker Intel’s environmental services brand. He imagined a visually engaging and interactive site map where clients can ‘explore their impact’ by navigating a fictional geographic scene.
Lynker Intel wanted to differentiate their brand from the rest of the crowd using LVB’s unique graphic style, similar to their collaboration on the Colorado FACE Climate Change Visualization.
Read on to learn more about the behind-the-scenes design process of creating the web scene and see images of the work in progress! Click the video below for a clip of the scene navigation.
Behind-the-scenes Design Process
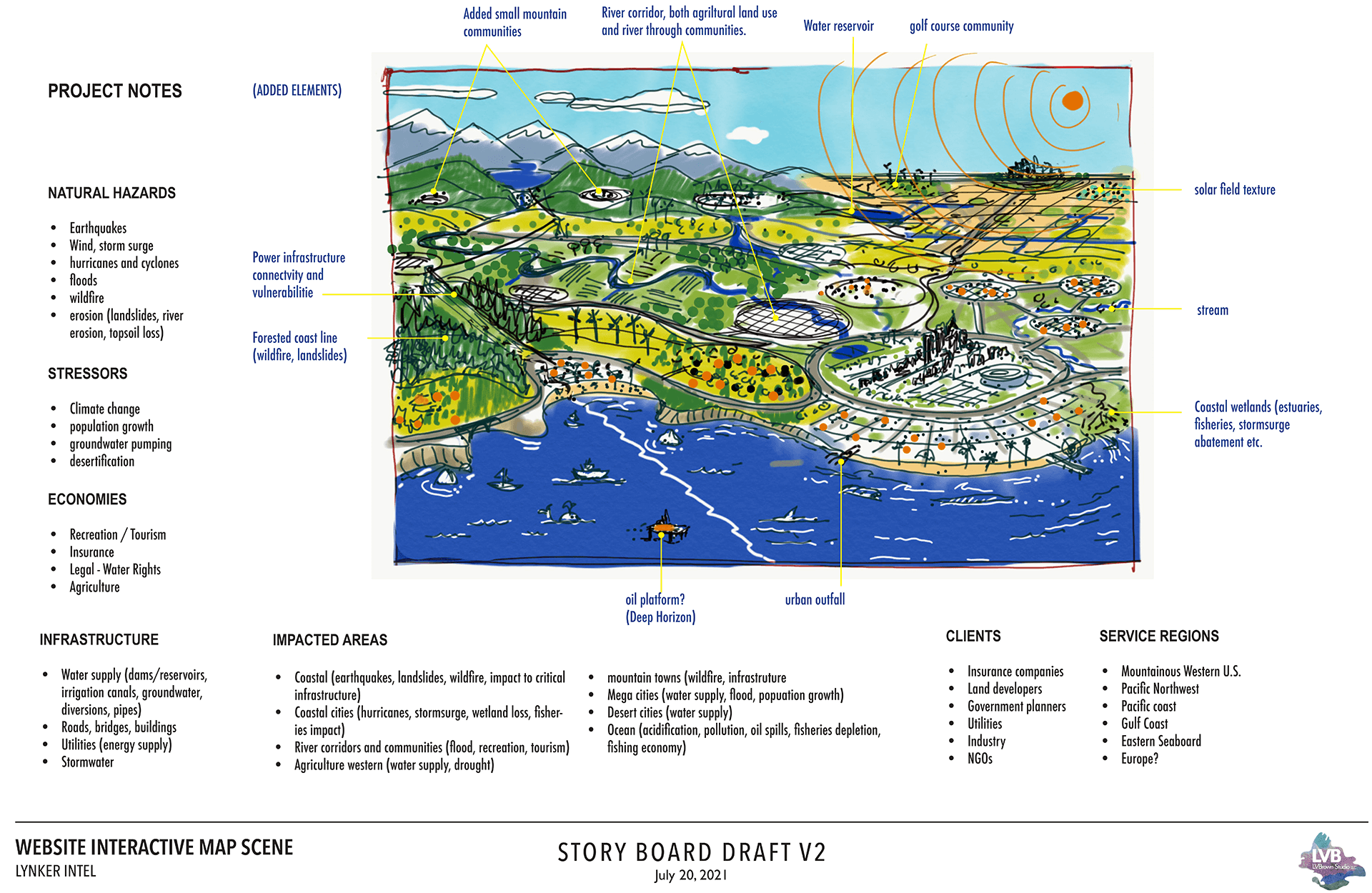
Step 1: Concept Sketches
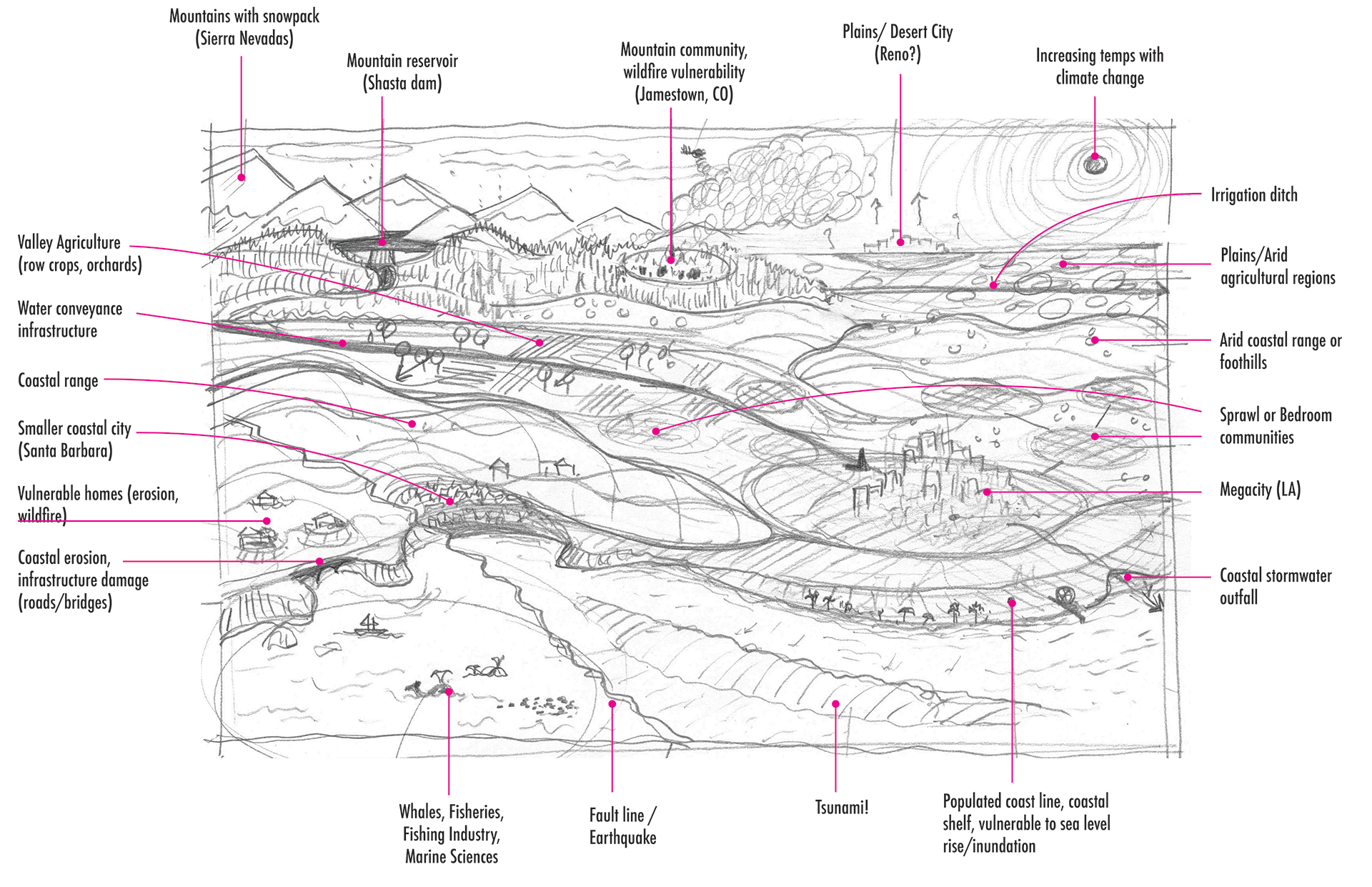
The first step was to sketch out the scene described in the initial phone conversation. The client imagined:
- A conceptual landscape scene from coast to mountains viewed from the ocean at an oblique angle.
- A megacity like LA on the lower right, vulnerable to sea-level rise and coastal flooding, and a smaller city like Santa Barbara on the lower left with vulnerability to coastal erosion.
- Coastal mountain and continental mountain ranges and communities with water reservoirs to supply drinking water and agricultural water to plains and desert communities.
- Iconographic elements to highlight the firm’s marine services and risk assessment for flooding, drought, wildfire, and earthquake.
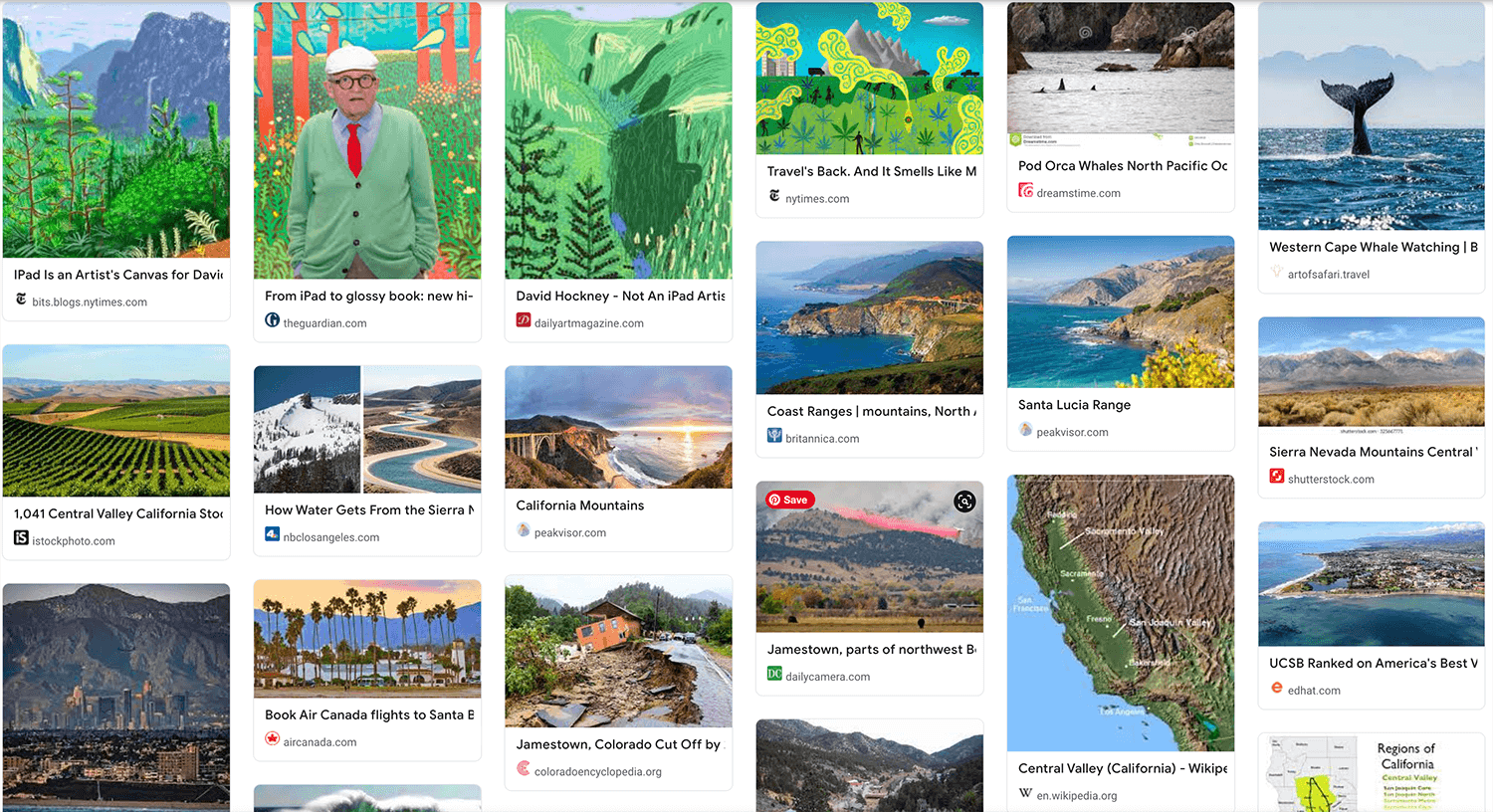
I used my notes to conduct a Google search to gather reference imagery and develop a quick thumbnail sketch Graeme could share with his team and the web developers.


Step 2: Vetting the composition with Lynker Intel’s services and client’s interests
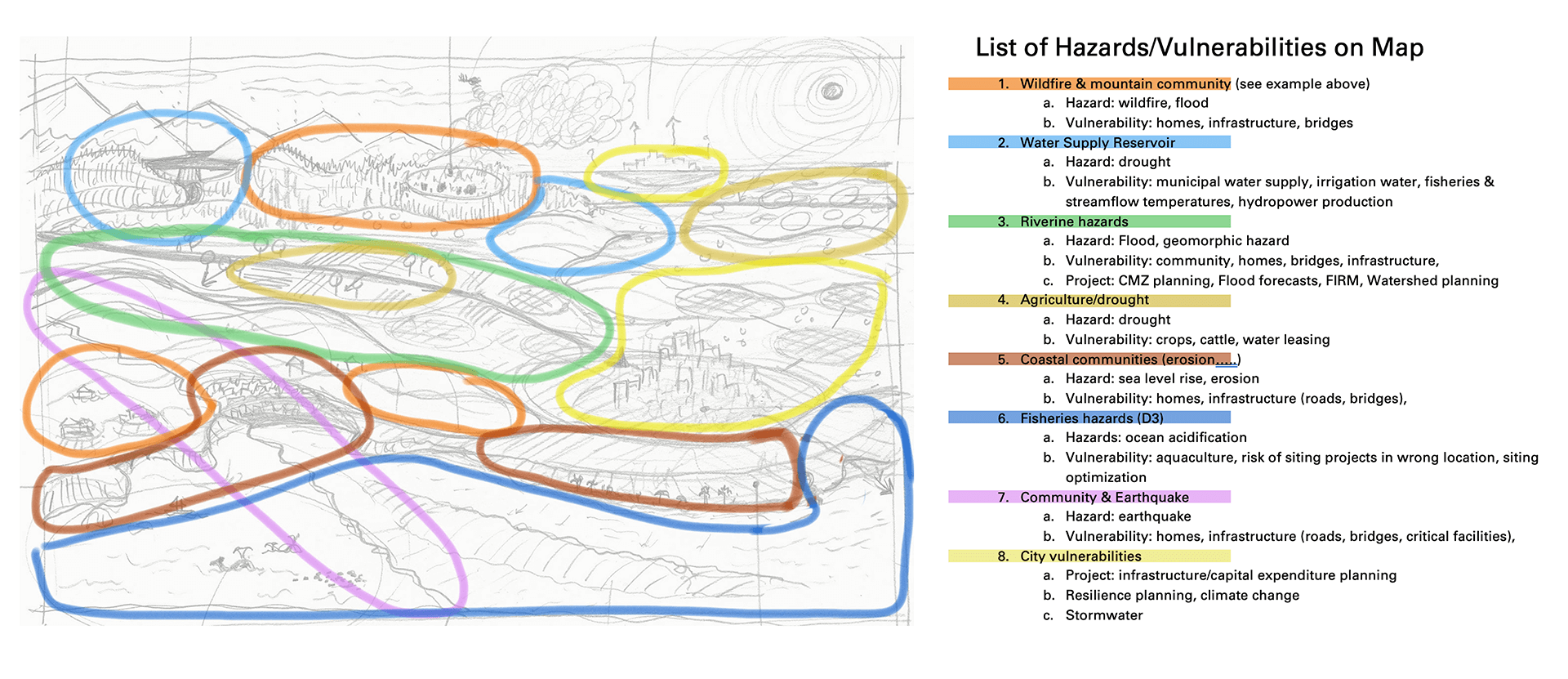
The next step was to compare the scene composition to the firm’s service categories and client pain points. This was a chance to analyze the information to identify gaps or missed visual opportunities.
Lynker shared the outline of their studio’s core capabilities and project case studies. I highlighted potential illustrative keywords that would connect with their client’s geography, impact area, natural vulnerability, and economic interest.
I prepared a hazards ‘hotspots’ diagram to guide the web team’s interactive elements wireframe, and a revised scene composition sketch with rough color blocking, and analysis notes and added elements suggestions.


Step 3: Final Art Production
Once Lynker approved the compositional revisions, the final step was to take the concept sketches to Final Art. The pencil sketches were transferred to the Adobe Fresco app on the Ipad for digital painting.
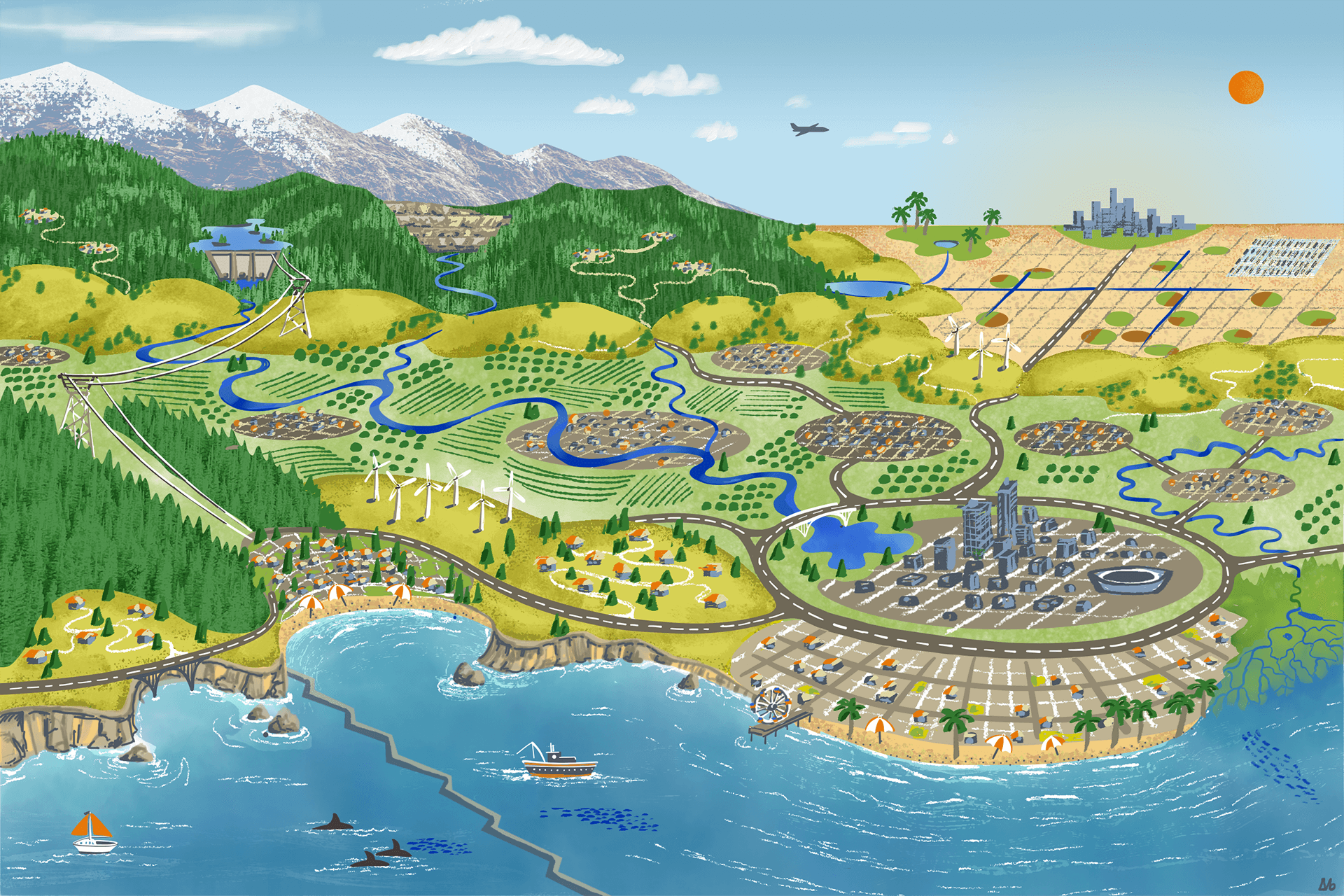
We intended the scene to feel like a sunny day in Santa Barbara and the color palette and graphic style were inspired by the landscape paintings of Graeme’s favorite artist, David Hockney. The renowned British painter is also experimenting with creating works on the iPad at the ripe age of 84!
If you’re looking for a good armchair read, pick up a copy of his book Spring Cannot be Cancelled for illustrations and conversations with the artist during his Covid lockdown in a Normandy farmhouse. I’m enjoying it!
The composition was created like an oil painting in multiple layers using digital brushes in oil, ink, and conte crayon. I found the digital layers more forgiving and less intimidating than actual paint but trickier to organize and move between. Creating detailed elements such as wind turbines, palm trees, and marine creatures and vessels was especially enjoyable. (I think my next digital trick is to learn how to animate them!)
Electronic copies of the final artwork were shared with the web developers for building into the interactive web scene. Check out the final art in action on www.lynker-intel.com.
How can you imagine illustrations communicating your project work and services to your clients? Let’s chat!
Timelapse video of art production. Initial color-blocking of the pencil composition on the Ipad.